在本站首页的活跃博客中经常看到有部分博客网站没有favicon.ico图标,所以今天打算普及一下相关知识,希望还没有favicon.ico图标的博主们,能够制作出自己独特的图标。

那么到底什么是favicon.ico?
好搜百科给出的解释:所谓favicon,即Favorites Icon的缩写,顾名思义,便是其可以让浏览器的收藏夹中除显示相应的标题外,还以图标的方式区别不同的网站。当然,这不仅仅是Favicon的全部,根 据浏览器的不同,Favicon显示也有所区别:在大多数主流浏览器如FireFox和Internet Explorer (5.5及以上版本)中,favicon不仅在收藏夹中显示,还会同时出现在地址栏上,这时用户可以拖曳favicon到桌面以建立到网站的快捷方式;除 此之外,标签式浏览器甚至还有不少扩展的功能,如FireFox甚至支持动画格式的favicon等。
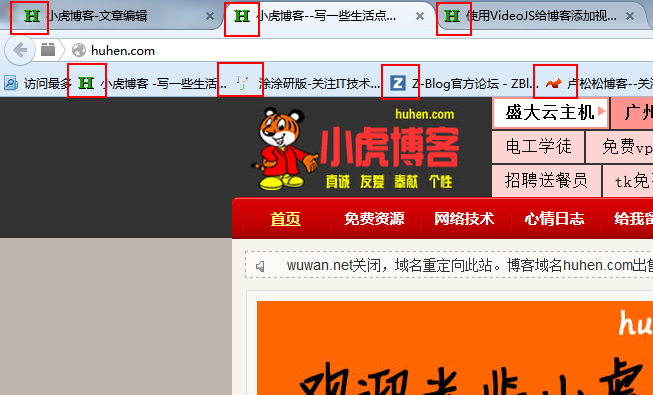
其实说白了就是:favicon.ico一般用于作为缩略的网站标志,它显示位于浏览器的地址栏或者在标签上,用于显示网站的logo,如上图最上面的那两个红圈的位置,目前主要的浏览器都支持favicon.ico图标。
那么到底如何制作呢?
其实,现在网上有很多在线制作favicon.ico图标的网站,如比特虫的在线制作ICO图标,个人就觉得非常简单和方便。
我们只需要设计一个自己喜欢的LOGO,这个LOGO最好是.jpg .jpeg .gif .png等图像格式,文件大小限制在小于500k,像素控制在400×400的jpg图像(建议最好是正方形,像素可大可小影响不大)。
制作好一个LOGO后,打开在线制作ICO图标的网站,上传我们制作好的LOGO,选择16X16尺寸,输入验证码,点击“生产ICO图标”,接着下载即可制作成功。使用在线制作ICO图标网站:http://www.html-kit.com/favicon
最后将这个制作成功的favicon.ico图像放在根目录下(也可以是其他目录),然后在Z-Blog的header.html文件 的<head></head>标签之间插入:
<link rel="shortcut icon" href="favicon.ico">
即可。如果是放在其他路径,跟着修改href="favicon.ico">的路径即可。
在这里,强烈建议把favicon.ico图像放在根目录下,因为一般读取博客网站的这个图标的地址都是:http://博客网址的域名/favicon.ico。如果是放在其他目录下,就会导致这个favicon.ico图像显示不出来。如果主题所要求favicon.ico图像不是存放在根目录,而是存放在其他目录,建议把这个favicon.ico也上传一个到根目录,这样就两全其美了。
文章来源:boke123网址大全

