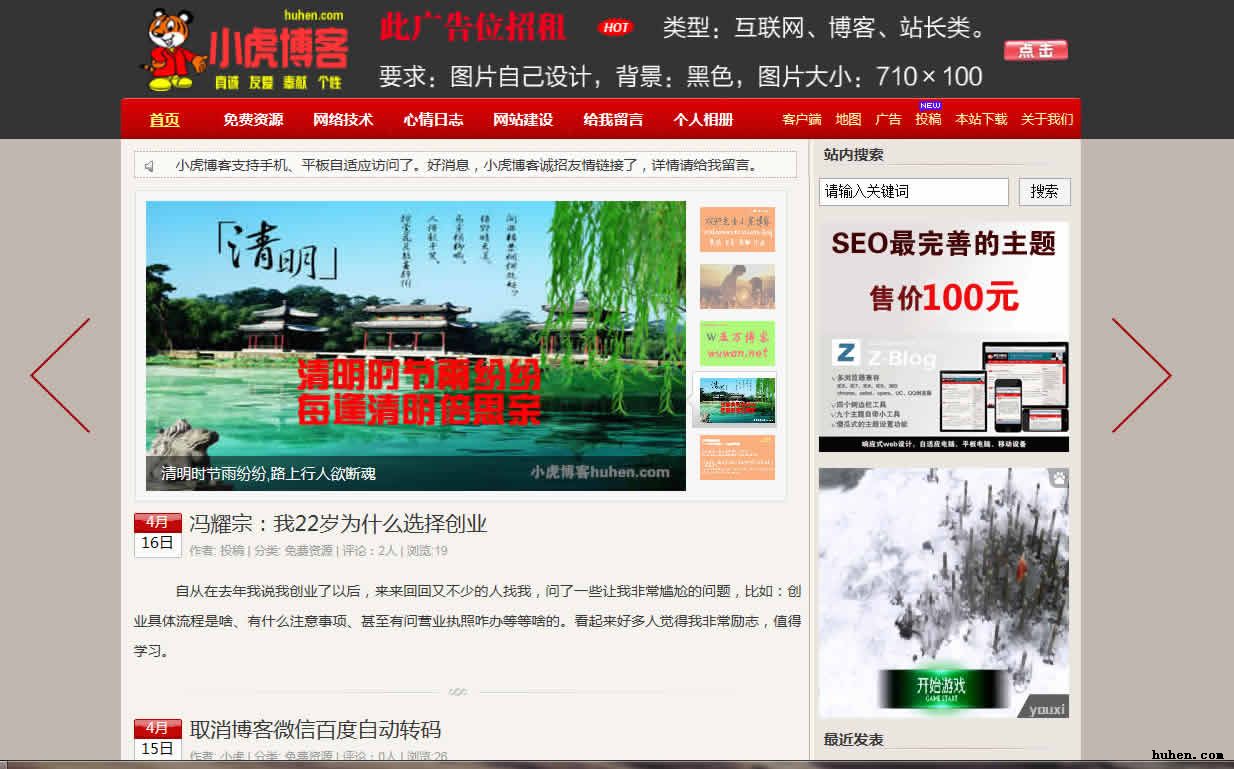
最早看到这个左右翻页是在卢松松的博客,不过这几天也看到不少博客实现了这个功能。其实这个翻页功能也挺简单,就是把原本zblog博客自带的翻页功能进行了一下美化而已。或许就是因为简单,不值一提,所以没有这方面的博文,今天刚好有博主问到了这个功能,那么就由小虎博客为大家分享下吧。

首先,把下面的css样式复制到被调用的样式表里(这个可能各不一样,卢松松博客主题模版默认的是LuSongSong-Index.css)
a.prev,a.next{display:block;width:108px;height:282px;position:fixed;left:50%;top:50%;margin-top:-141px;background:url("images/arrow.png") no-repeat;}
a.prev{margin-left:-600px;background-position:0 0;}
a.next{margin-left:486px;background-position:0 -320px;}
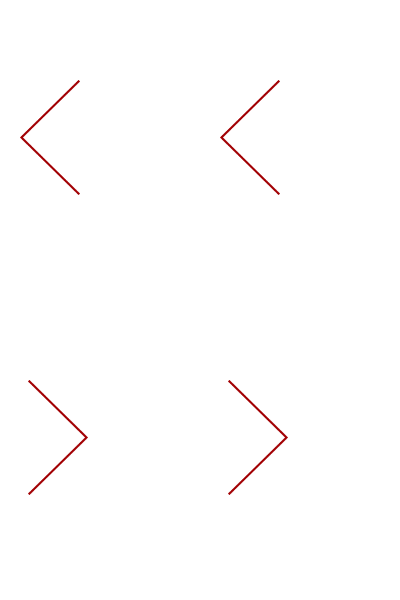
a.prev:hover,a.next:hover{background-color:#F7F3ED;}然后,上传一张照片(卢松松主题是这个目录 \zb_users\THEME\LuSongSong\style\images),命名为arrow.png,用的照片是下面这张。

最后,在想要实现这个功能的页面添加个A标签就行了。比如文章页面:
在模板文件b_article-single.html修改代码:
把<div class="post-nav"><#template:article_navbar_l#><#template:article_navbar_r#></div> 替换成下面这两行代码即可。 <a class="prev" href="<#article/nav_l/url#>"title="<#article/nav_l/name#>"></a><a class="next" href="<#article/nav_r/url#>" title="<#article/nav_r/name#>"></a>
注:经过小虎博客的验证,以上的方法在文章页有可能不行,请按以下的方法修改下面的系统文件:
<div class="post-nav"><#template:article_navbar_l#><#template:article_navbar_r#></div> 这行代码不动,把/zb_system/DEFEND/default/目录下的b_article_navbar_l.html和b_article_navbar_r.html里面的代码分别换成下面这两行也行: <a class="prev" href="<#article/nav_l/url#>"title="<#article/nav_l/name#>"></a><a class="next" href="<#article/nav_r/url#>" title="<#article/nav_r/name#>"></a>
本文由小小蚂蚁博客整理