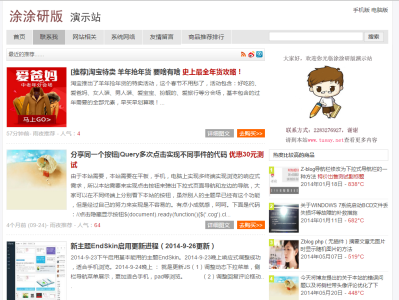
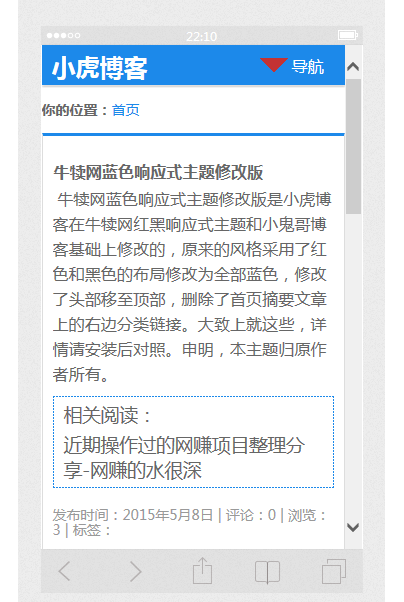
牛犊网蓝色响应式主题修改版是小虎博客在牛犊网红黑响应式主题和小鬼哥博客基础上修改的,原来的风格采用了红色和黑色的布局修改为全部蓝色,修改了头部移至顶部,删除了首页摘要文章上的右边分类链接。大致上就这些,详情请安装后对照。申明,本主题版权归原作者所有。

响应式布局(responsive web design)是为了适应当今终端多样化而生,所以该主题也顺应了这一大趋势,实现了电脑、平板、手机等多终端的完美阅读体验,从此您可以跟系统自带的wap插件说拜拜了。


1、请各位站长朋友保留版权,尊重阿琚的劳动成果;
2、该主题需要插件[Mini缩略图]支持,尺寸建议130*90;
3、后台设置了4个广告位,请根据尺寸要求自行添加,支持JS、html代码;
4、后台依旧保留了FX代码框以及LOGO自行添加功能;
5、其中的底部JS代码框中的inbody.js请保留,因为这段代码是实现侧栏滑动广告位的;
6、favicon.ico请直接上传到根目录实现;
7、侧栏的1、2、3分别让首页、列表页和内容页展示,4、5空闲作为排版草稿使用;
8、整站风格采用了红色和黑色的布局,背景则为灰色,若有自己的颜色风格搭配,请直接修改CSS文件,将颜色代码(红色#C33333、黑色#333333、灰色#CCCCCC)进行一键替换。小虎全部修改为蓝色。
9、由于主题自带响应式主题,启用此主题后,停用后台的自带的Wap插件,否则响应式主题无效果。
演示地址:https://blog.huhen.com/demo
版本要求:Asp Z-Blog 2.1 Phoenix 以上版本
安装包下载: Newdur.zba
Newdur.zba
压缩包下载: Newdur.rar
Newdur.rar
相关阅读:
响应式布局检测地址:https://blog.huhen.com/response.html
相关阅读: