wordpress评论回复邮件功能增加读者回访,对网站pv数量有贡献,对于用户体验也是非常好的。想象一下,如果你在朱海涛自媒体博客上做过评论,然后有其他读者回复你的评论,这是你就会收到一封邮件提醒你的评论被回复了。这个功能是不是非常贴心,对于网站经营者而言,提供这个功能也是能极好的再次吸引读者的。
我的wordpress主题自带评论回复发送邮件提醒的功能,所以我一直没有去测试这个功能。只到有一天,伟伟提醒我,我的博客回复评论功能没有开通,我才开始重视这件事情。评论回复邮件效果如下:

我先来说说实现这一个功能的常规套路,这个方式需要确认你的主机支持mail函数。否则的话,是不起作用的。下面直接上代码
1.//modify by stcash.com
2.function comment_mail_notify($comment_id) {
3. $admin_email = get_bloginfo ('admin_email');
4. $comment = get_comment($comment_id);
5. $comment_author_email = trim($comment->comment_author_email);
6. $parent_id = $comment->comment_parent ? $comment->comment_parent : '';
7. $to = $parent_id ? trim(get_comment($parent_id)->comment_author_email) : '';
8. $spam_confirmed = $comment->comment_approved;
9. if (($parent_id != '') && ($spam_confirmed != 'spam') && ($to != $admin_email)) {
10. $wp_email =
'no-reply@'
. preg_replace('#^www\.#', '', strtolower($_SERVER['SERVER_NAME']));
11. $subject = '您在 [' . get_option("blogname") . '] 的留言有了新回复';
12. $message = '
13. <div style="background-color:#fff; border:1px solid #666666; color:#111; -moz-border-radius:8px; -webkit-border-radius:8px; -khtml-border-radius:8px; border-radius:8px; font-size:12px; width:702px; margin:0 auto; margin-top:10px;">
14. <div style="background:#666666; width:100%; height:60px; color:white; -moz-border-radius:6px 6px 0 0; -webkit-border-radius:6px 6px 0 0; -khtml-border-radius:6px 6px 0 0; border-radius:6px 6px 0 0; ">
15. <span style="height:60px; line-height:60px; margin-left:30px; font-size:12px;"> 您在<a style="text-decoration:non; color:#ff0;font-weight:600;"> [' . get_option("blogname") . '] </a>上的留言有回复啦!</span></div>
16. <div style="width:90%; margin:0 auto">
17. <p>' . trim(get_comment($parent_id)->comment_author) . ', 您好!</p>
18. <p>您在《' . get_the_title($comment->comment_post_ID) . '》的留言:<br />
19. <p style="background-color: #EEE;border: 1px solid #DDD;padding: 20px;margin: 15px 0;">'. trim(get_comment($parent_id)->comment_content) . '</p>
20. <p>' . trim($comment->comment_author) . ' 给你的回复:<br />
21. <p style="background-color: #EEE;border: 1px solid #DDD;padding: 20px;margin: 15px 0;">'. trim($comment->comment_content) . '</p>
22. <p>你可以点击<a href="' . htmlspecialchars(get_comment_link($parent_id, array('type' => 'comment'))) . '">查看完整
23.内容</a></p>
24. <p>欢迎再度光临<a href="' . get_option('home') . '">' . get_option('blogname') . '</a></p>
25. <p>(此邮件由系统自动发出, 请勿回复。)</p>
26. </div></div>';
27. $from = "From: \"" . get_option('blogname') . "\" <$wp_email>";
28. $headers = "$from\nContent-Type: text/html; charset=" . get_option('blog_charset') . "\n";
29. wp_mail( $to, $subject, $message, $headers );
30. }
31.}
32.
33.add_action('comment_post', 'comment_mail_notify');值得注意的是,朱海涛刚开始增加这个函数的时候,一直报错,导致网站返回500错误而无法访问。原来是我的主题中有个文件中已经包含了这个函数。所以最好是在使用这个函数之前,使用if (!function_exists('comment_mail_notify')) 来判断下是否本来已经存在这个函数。
然而我的主机好像不支持上面的代码,应该是主机对wp_mail函数不支持。所以我换了另外一种方式来实现,主要原理是使用smtp接口来实现
1.//使用smtp发送邮件(请根据自己使用的邮箱设置SMTP)
2.add_action('phpmailer_init', 'mail_smtp_2');
3.function mail_smtp_2( $phpmailer ) {
4. $phpmailer->FromName = '朱海涛自媒体'; //发件人名称
5. $phpmailer->Host = 'smtp.qq.com'; //修改为你使用的邮箱SMTP服务器
6. $phpmailer->Port = 465; //SMTP端口
7. $phpmailer->Username =
'stcash@stcash.com'
; //邮箱账户
8. $phpmailer->Password = 'xz2015'; //邮箱密码
9. $phpmailer->From =
'stcash@stcash.com'
; //邮箱账户
10. $phpmailer->SMTPAuth = true;
11. $phpmailer->SMTPSecure = 'ssl'; //tls or ssl (port=25时->留空,465时->ssl)
12. $phpmailer->IsSMTP();
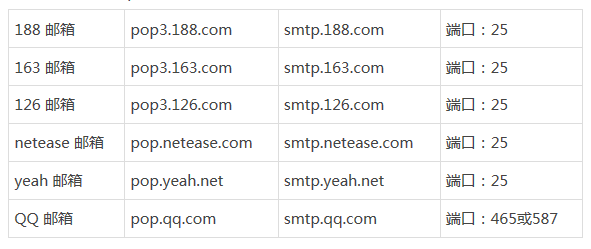
13.}这段代码在主机上是通用的。只需要修改发件人名称,邮箱SMTP服务器 和邮箱账户。附上各邮箱的端口及smtp地址:

嫌麻烦的站长可以直接使用后面一种方式来实现评论回复邮件提醒了。
来源:朱海涛自媒体(微信/QQ号:81433982)






