
我们玩独立博客的,都会有一个关于或发展历程的页面,专门用来记录我们折腾博客的一些重大事情。如果用时光轴来记录这些重大事情,可以让用户更加直观地看到我们的发展历程,这样对用户体验应该是有好处的。看了好几个博客站,都有一个发展历程的页面,自己也做过这样一个页面,但是没有别人的特效样式,就纯一个项目序号列表,觉得有点丑,所以今天抽空改了一下页面样式。
在我们所使用的 Z-BlogPHP 主题的 style.css 文件后面添加以下代码:
/* 站点动态时间轴 */
#teamnewslist ol{list-style:none;margin-left: 36px;padding-left: 14px;border-left: 2px solid #eee;font-size: 18px;color: #666;}
#teamnewslist b{font-size: 12px;font-weight: normal;color: #999;display: block;position: relative;margin-bottom:5px;}
#teamnewslist b::after{position: absolute;top: 6px;left: -22px;content: '';width: 14px;height: 14px;border-radius: 50%;background-color: #fff;border: 2px solid #ccc;box-shadow: 2px 2px 0 rgba(255,255,255,1), -2px -2px 0 rgba(255,255,255,1)}
#teamnewslist li{list-style:none;margin: 0 0 20px 0;line-height: 100%;}
#teamnewslist li:hover{color: #555;}
#teamnewslist li:hover b::after{border-color: #C01E22;}
#teamnewslist li:hover b{color: #C01E22;}
在编辑页面或文章时,切换到文本模式, 然后按以下格式编辑内容:
<div id="teamnewslist"> <ol> <li><b>2017 年 10 月 12 日</b> 变更信息通过 并提交公安备案</li> <li><b>2017 年 9 月 28 日</b> 提交变更域名信息 将网站名由更改为Blog</li> <li><b>2017 年 9 月 6 日</b> HTTPS 配置成功 全站使用 HTTPS 访问</li> <li><b>2017 年 09 月 01 日</b> 使用 WordPress 模板+C7V5 主题 搭建博客</li> <li><b>2017 年 09 月 01 日</b> 服务器由 Windows 系统换为 Linux 系统</li> <li><b>2017 年 04 月 27 日</b> 腾讯云 SSL 证书审核通过</li> <li><b>2017 年 02 月 25 日</b> 腾讯云安全认证通过 出现安全域名样式</li> <li><b>2017 年 02 月 08 日</b> 购买域名提交备案</li> </ol> </div>
以后增加时光轴记录的时候,就切换到文本模式按以下格式一条条记录增加即可
<li><b>2017 年 10 月 13 日</b> 注册沈唁志微信订阅号</li>
温馨提示:
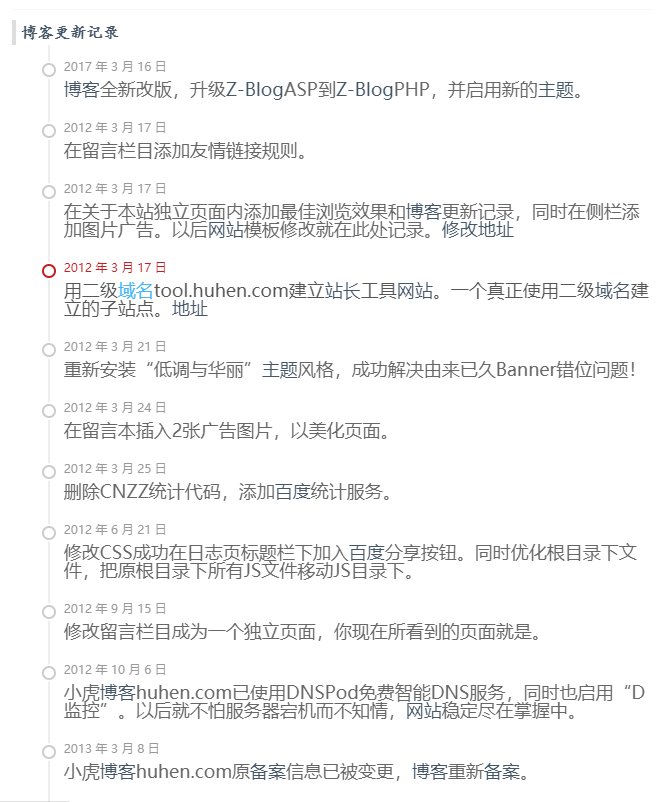
1、具体效果,请移步《关于本站》。
2、由于这个时光轴仅仅是通过 CSS 来实现,所以在编辑时光轴记录的时候一定要严格按照相应的格式编写才行。
3、同样是因为时光轴是通过 CSS 来实现,所以任何博客网站,包括 WordPress、zblog 等程序建立的博客网站都可以按这个方法成功添加时光轴记录。
4、注意<b>和<strong>标签用法,如果在Z-BlogPHP需要把<b>标签替换成<strong>,不然字体会变粗体。
本文转载自https://qq52o.me博客,Z-BlogPHP亲测可用。

