具体使用方法,大家要结合自己网站导航条代码和js代码一起看才能使用良好。
效果如涂涂研版tblog5主题效果:
首页高亮
分类页等高亮该分类的导航链接按钮,如果该分类有顶级分类,则高亮该顶级分类链接按钮。
文章页高亮该文章的导航分类链接按钮。如果该分类有顶级分类,则高亮该顶级分类链接按钮。
页面页高亮该页面的页面链接按钮。
代码如下:
//导航高亮
jQuery(document).ready(function($){
var datatype=$(".header-nav").attr("data-type");
$(".nav-menu>li ").each(function(){
try{
var myid=$(this).attr("id");
if("index"==datatype){
if(myid=="nvabar-item-index"){
$("#nvabar-item-index a:first-child").addClass("current-menu-item");
}
}else if("category"==datatype){
var infoid=$(".header-nav").attr("data-infoid");
if(infoid!=null){
var b=infoid.split(' ');
for(var i=0;i<b.length;i++){
if(myid=="navbar-category-"+b[i]){
$("#navbar-category-"+b[i]+" a:first-child").addClass("current-menu-item");
}
}
}
}else if("article"==datatype){
var infoid=$(".header-nav").attr("data-infoid");
if(infoid!=null){
var b=infoid.split(' ');
for(var i=0;i<b.length;i++){
if(myid=="navbar-category-"+b[i]){
$("#navbar-category-"+b[i]+" a:first-child").addClass("current-menu-item");
}
}
}
}else if("page"==datatype){
var infoid=$(".header-nav").attr("data-infoid");
if(infoid!=null){
if(myid=="navbar-page-"+infoid){
$("#navbar-page-"+infoid+" a:first-child").addClass("current-menu-item");
}
}
}else if("tag"==datatype){
var infoid=$(".header-nav").attr("data-infoid");
if(infoid!=null){
if(myid=="navbar-tag-"+infoid){
$("#navbar-tag-"+infoid+" a:first-child").addClass("current-menu-item");
}
}
}
}catch(E){}
});
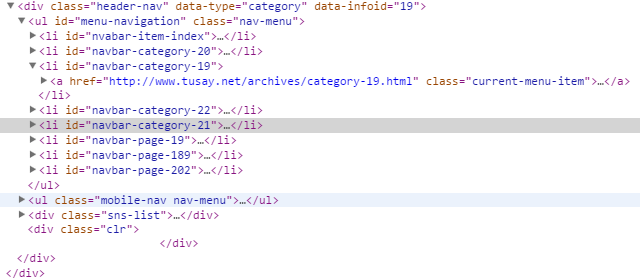
});以分类页为例:导航部分代码:

(1)分类19的命名和上述代码的16行对应,在模板页data-type data-infoid=“19”和19对应。
(2)js代码找到该链接地址并加上类“current-menu-item”(如果是上级分类,则把所有子分类都加上该类)。
(3)模块管理的各个链接一定要和该代码里的规定对应,不然不会出效果。
(4)如果想更漂亮,则需要css的配合了。
(4)该代码是iasuna提供的代码,我做了个小修改,加入了文章页的高亮效果。
作者:涂涂研版tusay.net
相关阅读: