由于zblog2.X版取消了留言本功能,所以卢松松模板的默认的独立页面是没有留言栏和侧栏,只有标题与正文,具体效果请看松松博客的中文地图。这对习惯了1.8版的留言本的博友们来说是一个比较大的麻烦,唯有使用SINGLE日志文章模板来实现,从视觉效果上来看并不是很理想,不少博友(包括“小虎”)都咨询如何实现类1.8版的留言本功能,明月博客这两天抽空看了一下,在不对原CSS改动的前提下,对独立页面的PAGE模板进行了一些微调,基本实现了1.8版本的留言本样式。
本次调整在2.X版本的留言页面增加了评论框与侧栏,PAGE模板的评论框与SINGLE模板共同引用了b_article_commentpost的留言评论框,正文去除了相关文章、文章日期、标签等,修改了三个文件,另外增加了一个文件,以实现文章页与留言页的评论框的区别。
1、b_article-single模板的<div>至<#template:article_commentpost#>这段代码更改为
<#template:article_commentpost#>
<divid="contabcomment2"><divclass="error-tip"><#TEMPLATE_INCLUDE_SHENMING#></div></div></div>
<divid="contabcomment1"><div id="comment-list"><ulclass="parents"><#template:article_comment#></ul></div></div>
<divclass="related-post"><h3>【<#ZC_MSG231#>】</h3><ul><#template:article_mutuality#></ul></div>
2、上传新增加文件b_article-page1,这是为了区别原b_article-page文件,原文件如有需要用到的可以继续使用。
3上传b_article_commentpost和PAGE文件并覆盖原文件。
说明:
1、日志文章页
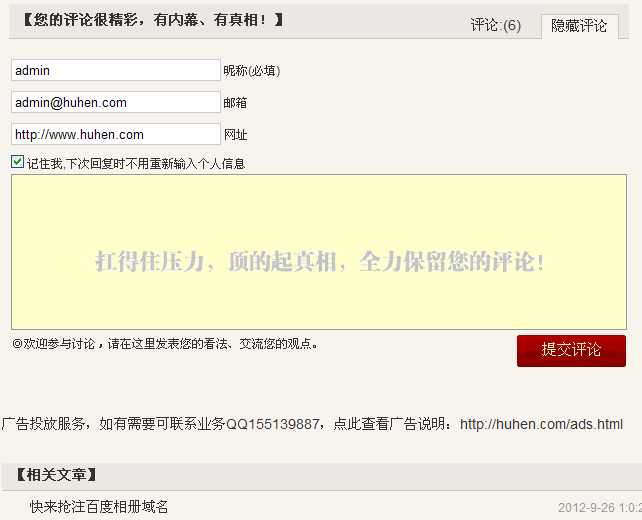
文章页的评论框上移到留言正文前面,取消“已有XX位网友发表”一框,点击隐藏评论后出现的特效移至评论正文底部。如图:

2、留言页
演示效果:https://blog.huhen.com/guestbook.asp
免责声明:本次修改未改动CSS相关定义,只是纯更改页面样式,不对网页打开造成速度等问题,此仅为个人兴趣行为,如有博友感兴趣可以在做好备份情况下,自行下载相关文件上传至空间,按本文说明进行设置,不喜勿试,如有操作不误,造成博客数据不可逆的损失,明月博客不负任何责任。
文件下载:卢松松模板独立页面文件
作者:明月